開業ではなく改行の話
HPを作っている際、難しかったのは、デバイス間での改行設定。
画面幅(px)を宣言して、それごとに改行コード(br-xx)を入れる、という理屈は分かりつつも結局のところ、iphone・ipad・Macそれぞれで、文章が見やすく・きれいに配置されるようにするのは難しい。
本質的には、簡潔・短いフレーズで改行してセンタリングできるような文章構成能力が必要ということを実感。
今後、少しずつ直していきたい。
もう一点、なんとなくだけど、PC画面優先で考えていたらダメな気もしてきました。
名刺やチラシにQRコードを載せてみて、使ってもらうシーンを考えたらPCじゃない気がします。
とりあえず見たければ、スマホよね。
スマホ縦画面を念頭に、基本は縦スライド、ところどころ横スライドやリンクを入れていく構成で考えたほうが、時代に合っている気もしています。Wordpressはそれなりに工夫されているものの、ちょっと理解が必要。

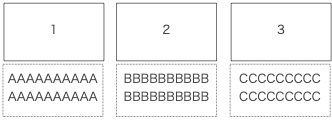
例えば、図表123を並べてコメントABCをそれぞれの下に配置して・・みたいな時、PPTに慣れた世代はどうしてもそれぞれをブロックとして配置しそうですよね。
実際には1〜3の行を3カラムで作って、その下にもうひとつABCの3カラムを並べるとか。
PCでは問題ないのですが画像サイズ幅の小さいデバイス向けには、Wordpressがレイアウト変更してくれます。その順番は1→2→3→A→B→Cの縦並びです。画像とコメントが離れてしまって意味不明。
正解は、3カラムの行を作った上で3つのカラムごとに2ブロック化する(下図)、というか最初からスマホで作るべきなのかも。

この投稿も後からスマホで見るのが怖い!